Webサイトを管理運営していく中で、期待通りのパフォーマンスが出ているかはとても重要度の高い指標です。Google や Amazon による調査でもサイトスピードが与える影響については、以下のようなことが言われています。
サイト表示に3秒以上かかるモバイルページ → 53%のユーザーが離脱
サイト表示が0.1秒の低速化 → 売り上げが1%減少
サイト表示が1秒高速化 → 売上が10%増加
サイトの表示速度が1秒低速化 → ページビューが11%低下、コンバージョンが7%低下、顧客満足度が16%低下
このブログや会社の Web サイトは Hubspot の CMS を使っています。今回はこのサイトのパフォーマンスを AWS の CloudWatch RUM を使ってモニタリングする方法をご紹介します。
RUM のアプリケーションモニターを作成する
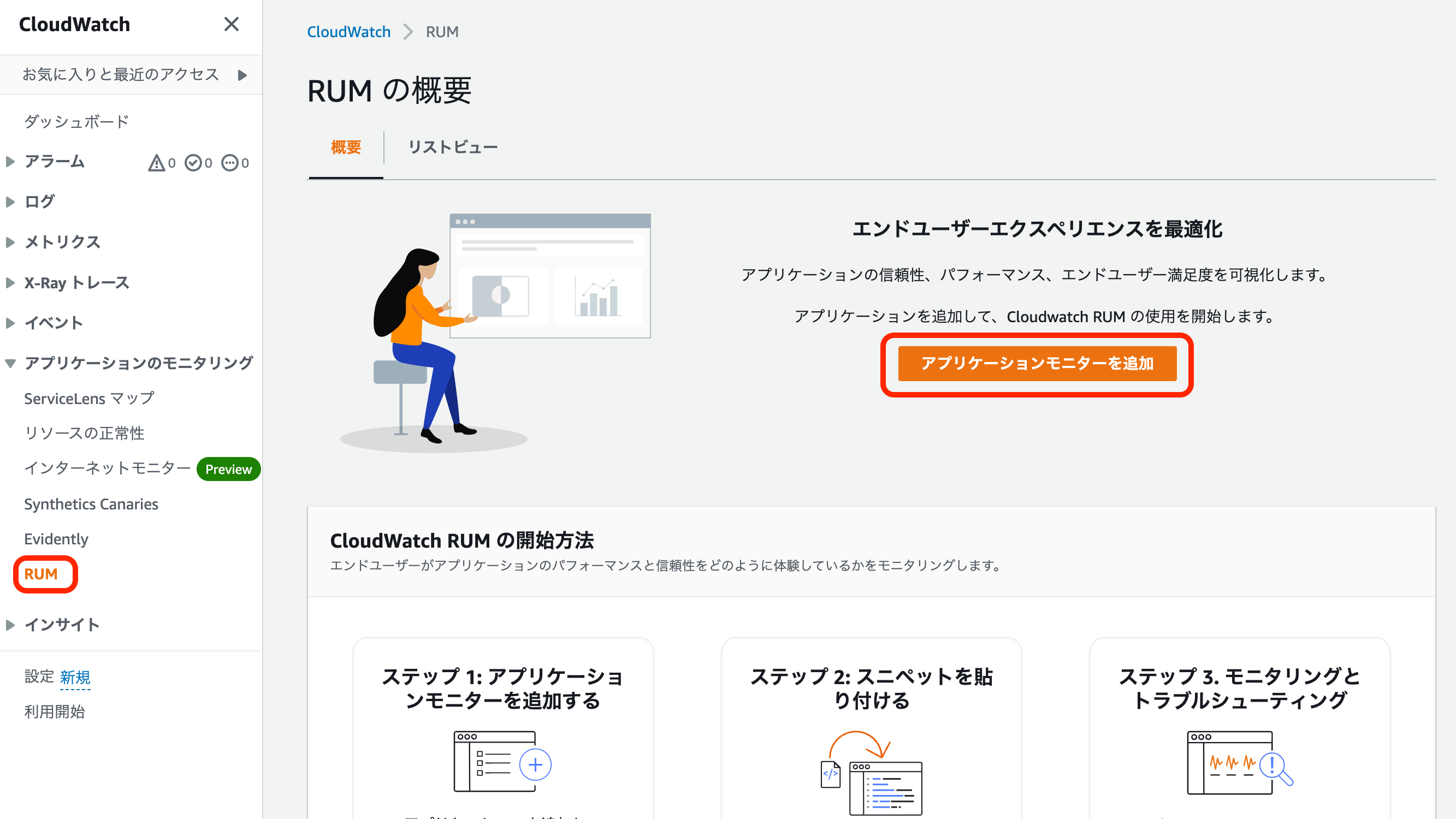
まずは CloudWatch の管理コンソールで、RUM のアプリケーションモニターを作成しましょう。

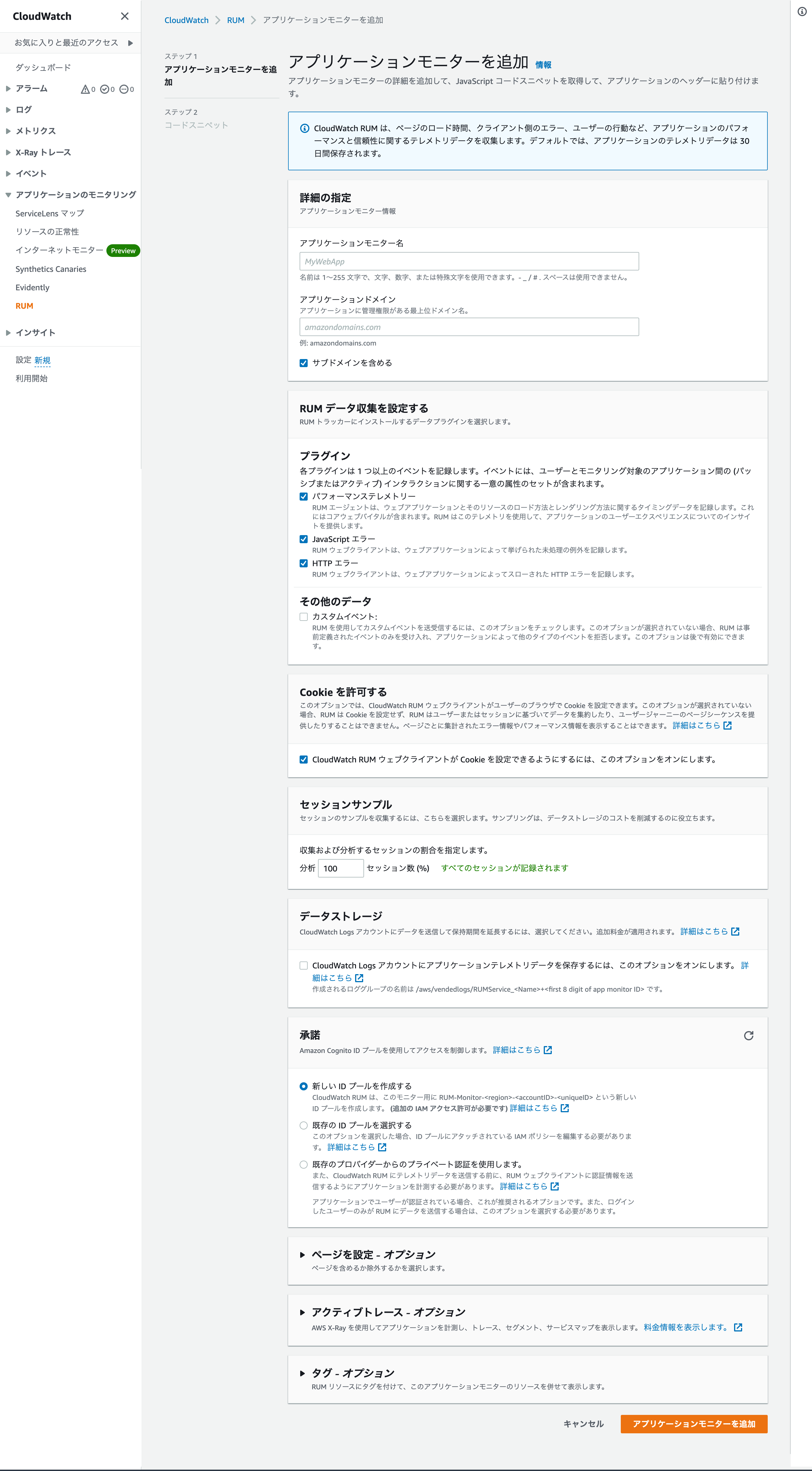
続いてアプリケーションモニターを設定します。
| アプリケーションモニター名 | 任意の名前を設定します |
| アプリケーションドメイン名 | ここでは Web サイトの URL を設定します |
| サブドメインを含める | 有効 |
| パフォーマンステレメトリー | 有効 |
| JavaScript エラー | 有効 |
| HTTP エラー | 有効 |
| カスタムイベント | 無効 |
| Cookie の許可 | 有効 |
| セッションサンプル | 100% |
| CloudWatch Logs |
無効 基本的には30日間データが保持されます。それ以上保持したい場合は有効にしましょう。 |
| IDプール |
新しいIDプールを作成する 今回は手早く確認したかったのでデフォルトの構成でIDプールを新規作成しました。新規作成の際は、RUM-Monitor-<region>-<accountID>-<uniqueID>というIDプールが作成されます。 |
| 各種オプション |
すべてデフォルト 除外したいページの設定や、X-Ray を使った更に細かなモニタリングなどを設定できます。 |

設定項目を入力したら、『アプリケーションモニターを追加』をクリックします。
Hubspot CMSへの設定
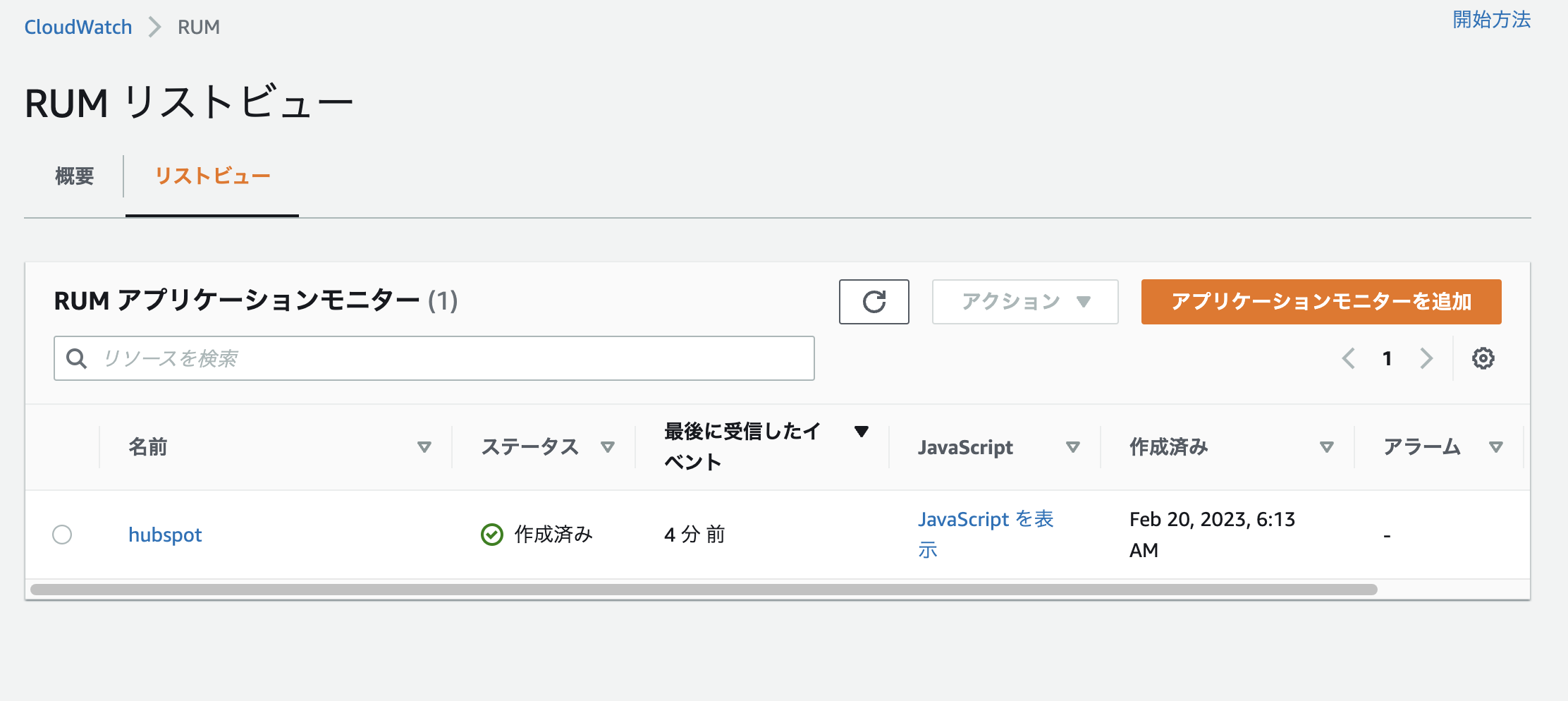
作成したアプリケーションモニターは、以下のように表示されます。

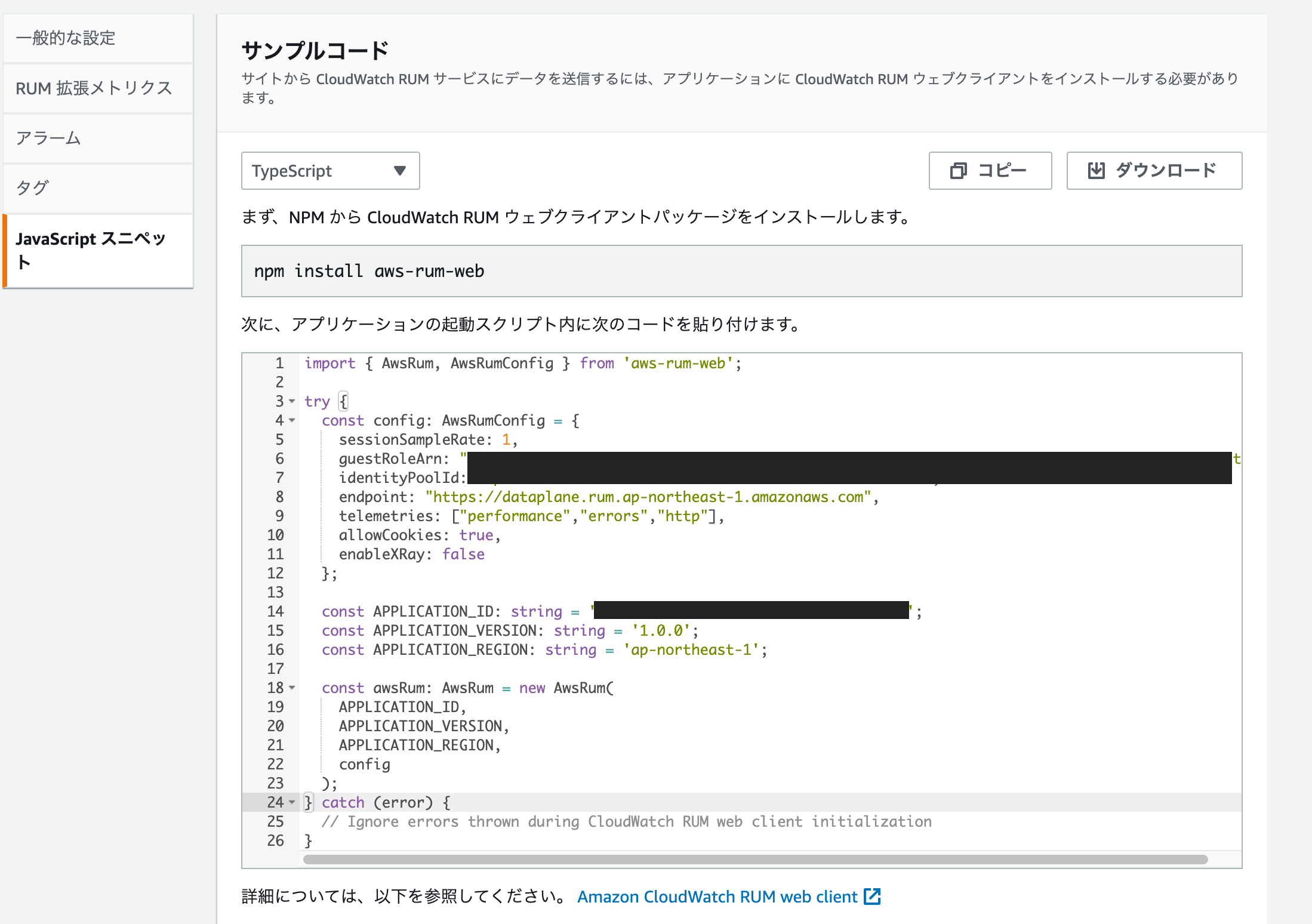
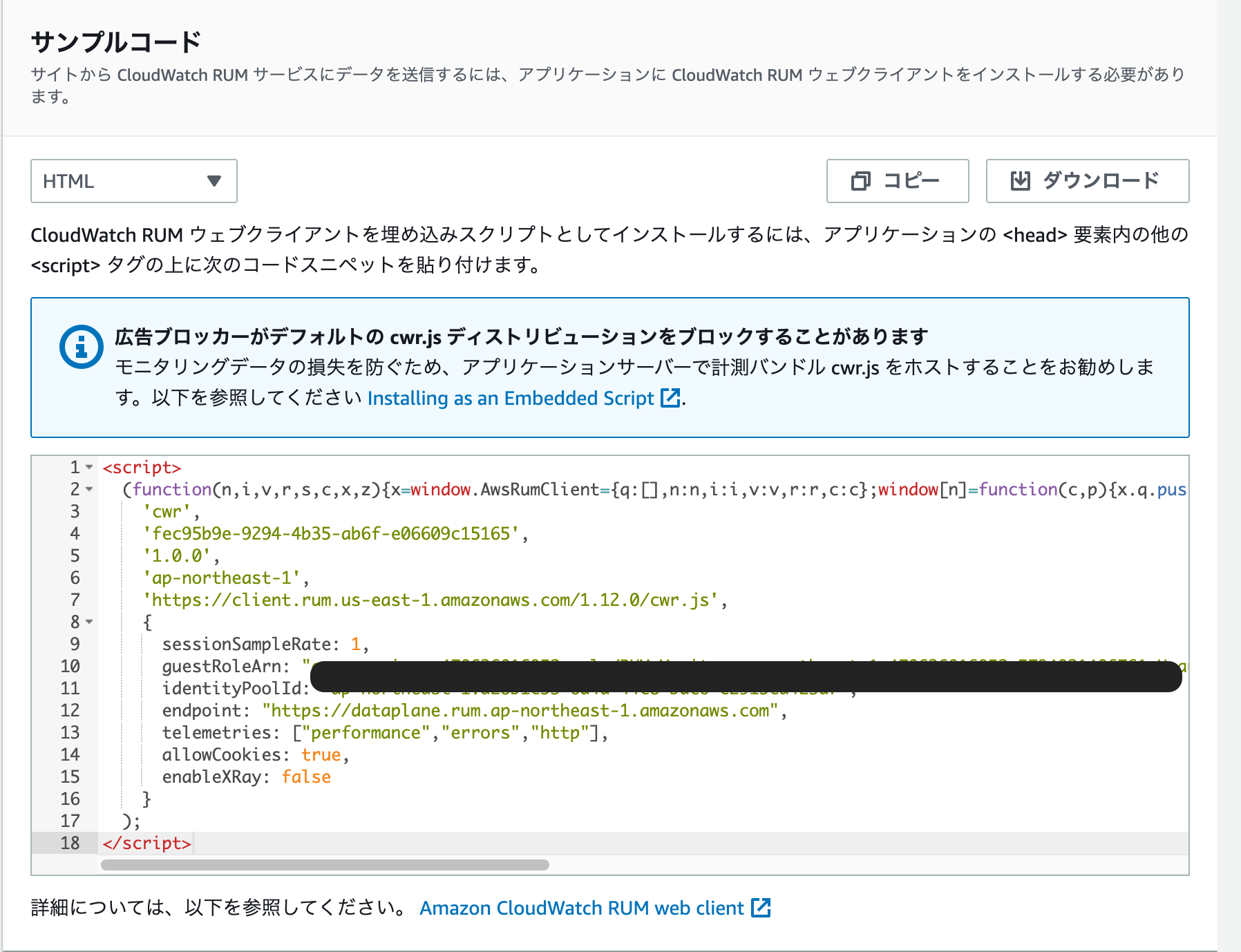
モニタリングをするための CloudWatch RUM ウェブクライアントをインストールするための JavaScript のスニペットは『JavaScript を表示』のリンクから確認できます。
ただ、TypeScript や JavaScript のスニペットは npm を使って、aws-rum-web のインストールが必要になるため、Hubspot CMS では使えませんでした。

そこで、サンプルコードを HTML に切り替えて利用することにしました。

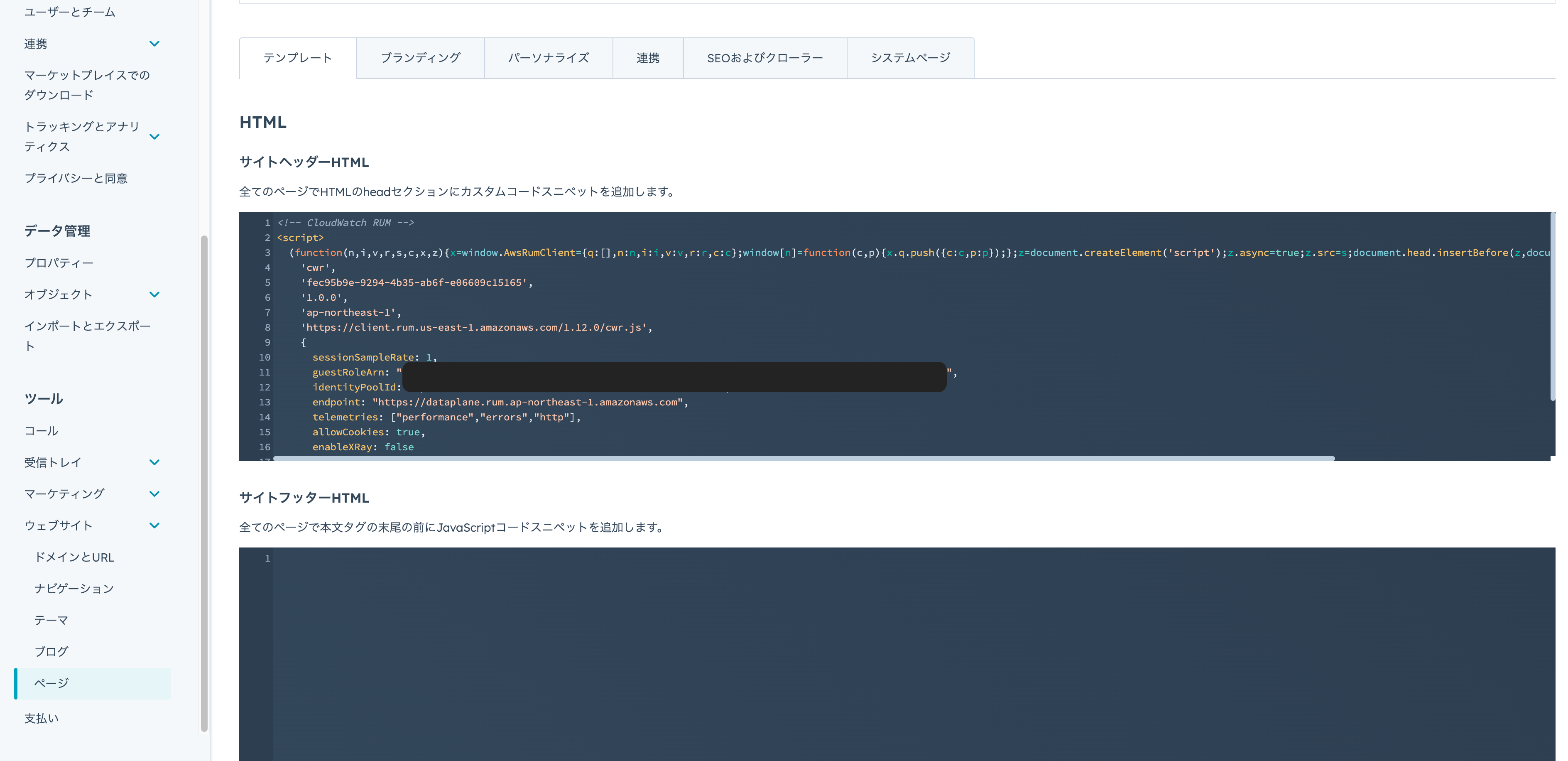
このサンプルコードをコピーして、Hubspot の設定画面から [ツール] > [ウェブサイト] > [ページ] にある [テンプレート]タブで、サイトヘッダーHTML にペーストします。

すでにサイトヘッダーHTMLに他のスクリプトが記載されている場合、RUM のスクリプトが一番最初に来るようにペーストする必要があります。
以上で、Hubspot CMS への設定は完了です。めっちゃ楽!
CloudWatch RUM でモニタリングしてみる
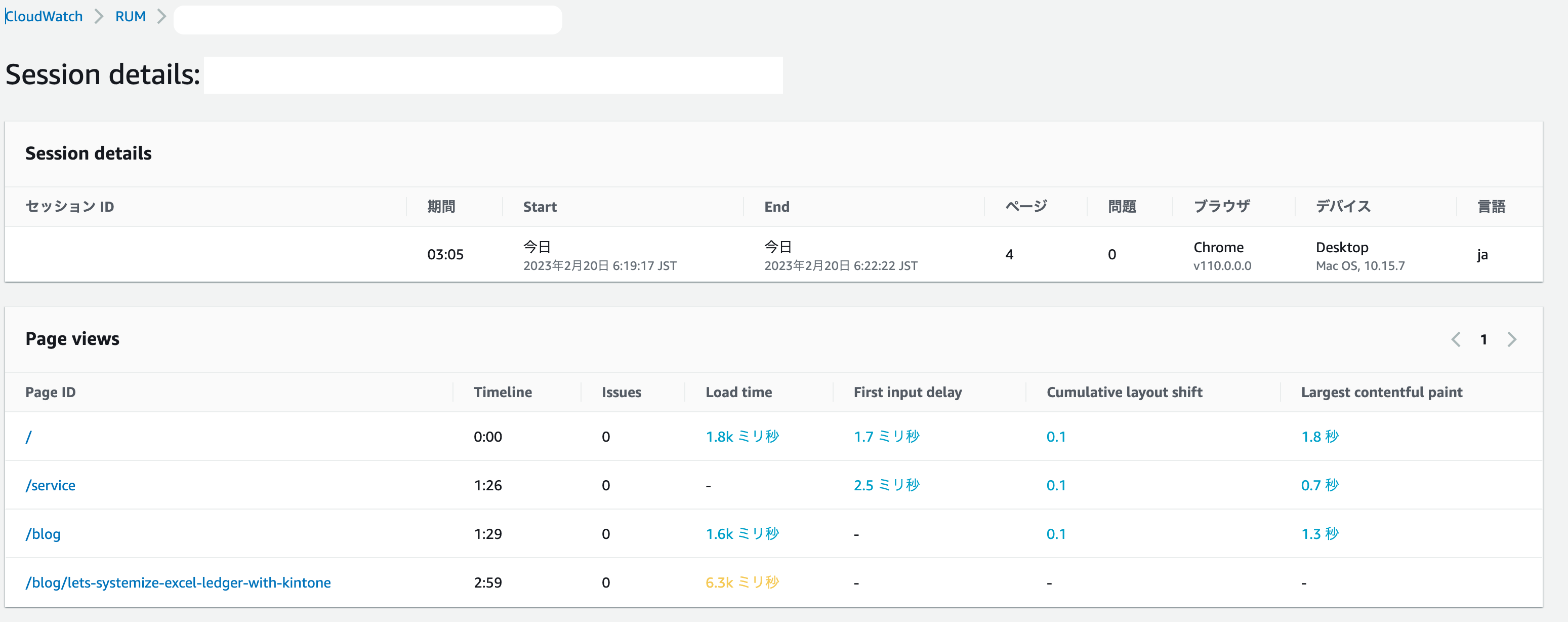
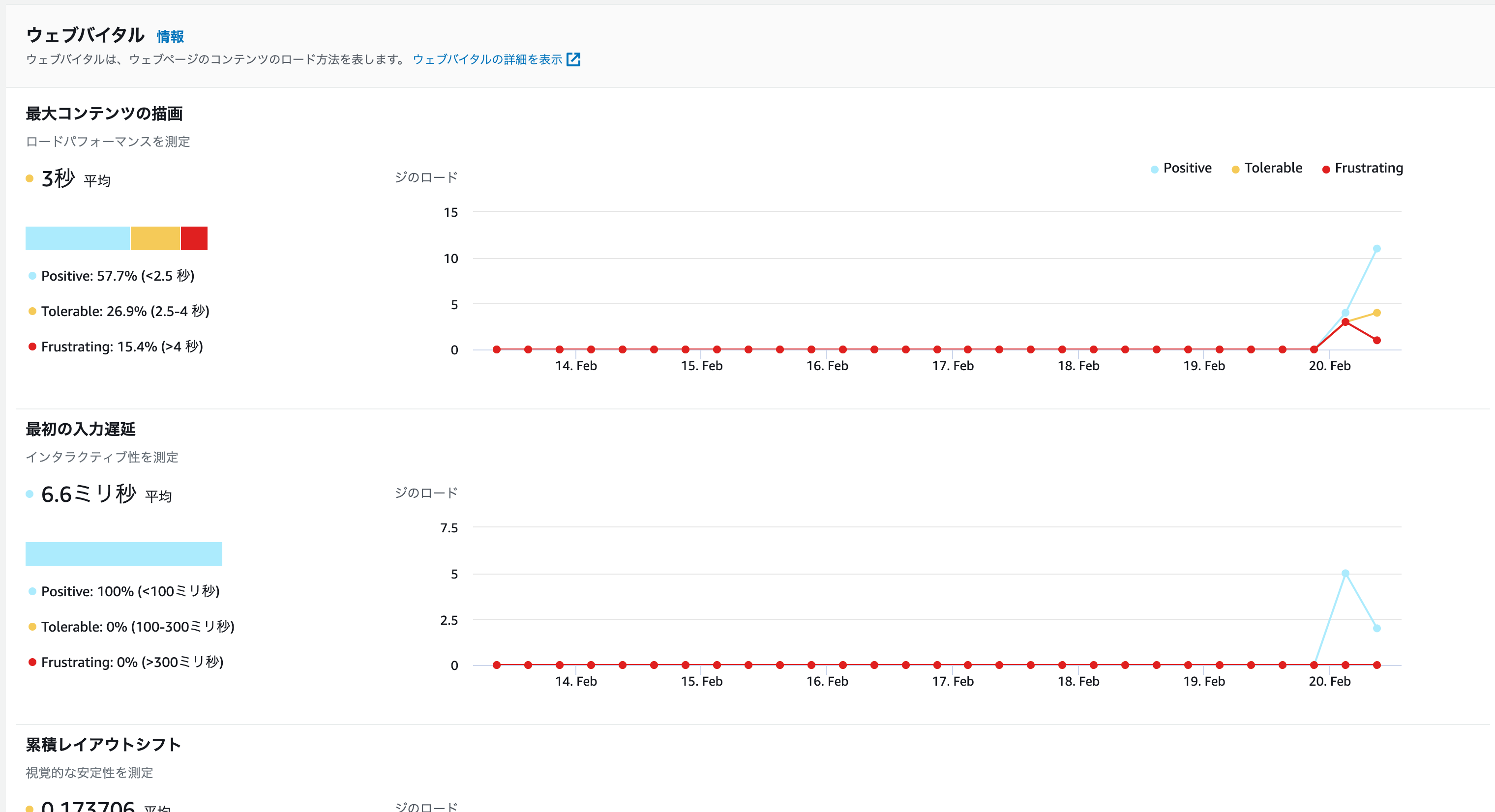
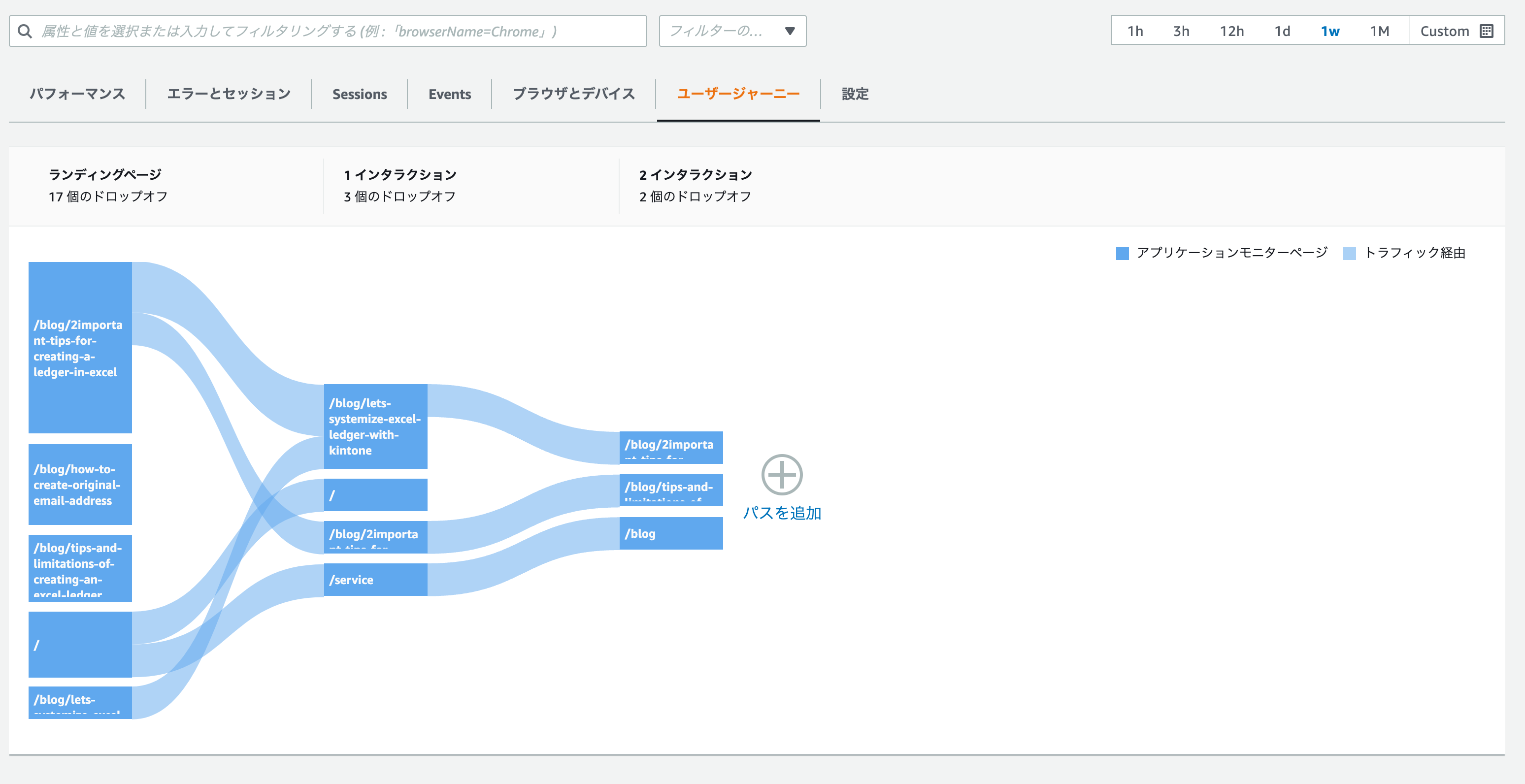
Hubspot CMS での設定後、Web サイトにアクセスするとモニタリングが始まります。ある程度データが溜まるとダッシュボードで様々な指標が見れるようになります。



まとめ
今回は Hubspot CMS での Web サイトのモニタリングを試してみましたが、とても簡単に様々なパフォーマンスの情報を取得することができました。
Webサイト、Webアプリのパフォーマンスに課題がある場合、とりあえず導入してみて課題を可視化して見ても良いと思います。




